최근 Vue.js를 사용하면서 Vue.js에서 권장하는 ES6를 강제로 도입하게 되었다. 뭔가 굉장히 편리한 문법들이 많이 추가된 모양인데 난 상황이 급한 관계로 Arrow Syntax와 let, const 변수만 학습하고 그 외에는 ES5와 별다를 바 없이 사용해왔다. 항상 헷갈리는 scope의 var 변수를 벗어나고 무수한 콜백들을 깔끔한 Arrow Function으로 표현할 수 있는 것 만으로도 충분히 만족했지만, 더욱 엄청난 것들이 숨겨져있을거란 생각에 ES6를 좀 더 알아보고 싶어졌다. 일단 이 책은 장점이 너무 많기 때문에 별로 아쉽지 않은 단점 몇가지를 빠르게 짚고 장점에 더 많은 시간을 할애하고 싶다.
일단 이 책은 프로그래밍을 전혀 하지 못하는 독자가 읽기는 어렵다. 최소한 프로그래밍에 익숙한 사람이 본다는 전제 하에 지나치게 쉬운 내용도 자세히 다루어 다소 지루한 부분이 있다. 하지만 기본을 다시 짚어볼 수 있다는 점에선 오히려 장점이 될 수 도 있다.
2. 너무 많은 것들을 다루려고 한건 아닐까?
함수형 프로그래밍, 제이쿼리, 노드와 같은 부분은 깊이가 다소 아쉬웠다. 어차피 이 주제들을 제대로 다루기엔 지면이 턱없이 모자랐다면, 과감히 빼고 브라우저 자바스크립트의 내용을 좀 더 보완했으면 어땠을까 싶다. 하지만 이제 자바스크립트 생태계에서 빠질 수 없는 내용들인만큼 입문서에 꼭 포함시켜서 향후 학습에 도움을 주는 차원에서 생각해본다면 역시 장점이 될 수도 있다.
ES5에서 넘어온 독자들의 마음을 편안하게 해주기 위해 npm, gulp, grunt, babel과 같은 도구들을 이용해 자연스럽게 ES6를 사용하는 환경을 구성한다. 당장 내 ES5 소스들 사이에서도 ES6를 사용할 수 있게 되었다는 생각에 몰입감이 더 높아진다. 단순히 도구의 차원을 넘어서서 ES6의 문법이 ES5와 어떻게 연관되는지 필요한 부분에선 적절히 소개해주기 때문에 여전히 도처에 서식중인 ES5 코드를 이해하고 리팩토링할 포인트를 찾는데에 큰 도움이 될 것이다. 2. 쿡북과 레퍼런스 사이의 절묘한 줄타기 지나치게 쿡북 스타일로 가면 재밌게 읽고 나중에 찾아써보기가 어렵고, 반대로 레퍼런스 스타일로 가면 읽을때 너무 지루하다. 이 둘 사이를 아슬하게 오가는 절묘한 줄타기를 이 책이 해냈다. 필요할 때 언제든 찾아 볼 수도 있고, 근본적 원리를 잘 설명해줘서 면접 대비서로도 손색이 없다. 3. 저자의 물이 흐르는 듯한 필력 글 자체가 재미있어서 술술 읽힌다. 재미있는 글이 유익하기도 하니 더이상 무슨 말이 필요할까 싶다. 그 중에서도 가장 마음에 드는 구절은 다음과 같다. 이제 난 절대로 w3school의 링크조차 누르지 않게 되었다. 4. JavaScript-ic way 프로그래밍 언어와 관련된 좋은 책을 읽고 나면 해당 언어의 문법, API를 익힐 뿐만 아니라 해당 언어의 철학과 Good Practice를 습득하게 된다. 이 지식들은 내 코드를 짤 때는 물론이거니와 종종 겪게 될 남의 코드를 읽는 일에 어마어마한 도움이 되기 때문에 반드시 좋은 책을 읽어야 하는 것이다. 그리고 이 책이 그러하다. 시종일관 JavaScript로 제대로 코딩하는 방법을 알려주고 있으니까. 이 책을 읽고 바로 내 ES5틱한 소스를 ES6의 클래스를 이용해 리팩토링을 해 보며 큰 재미를 느꼈다. 이런 좋은 책을 만나면 내 일이 재밌어지는 경험을 하기 때문에 항상 좋은 책을 찾아다니게 된다.
(그나마) 조금 아쉬운 점
(너무나) 좋았던 점
필자는 자바스크립트 문서가 필요할때는 MDN에서 직접 검색하거나 검색어 앞에 mdn을 붙이곤 합니다. 그렇지 않으면 w3school이 반드시 검색 결과에 나타날 테니까요. 누가 w3school의 SEO를 관리하는지는 알 수 없지만, 그는 천재가 분명합니다. 하지만 w3school의 문서는 읽지 마십시오. 심각하게 함량 미달인 문서를 많이 봤습니다.
ES6로 익히는 고품질 자바스크립트 입문에서 서버 개발까지!
이 책은 ES6를 포함하여 최신 자바스크립트 개발을 주도하는 언어 특징과 기술, 관련 도구, 패러다임을 포괄적으로 다룬다. 변수나 제어 흐름, 함수와 같은 단순하고 직관적인 주제뿐만 아니라, 비동기 프로그래밍이나 정규표현식 같은 복잡하고 난해한 개념에 이르기까지 폭넓은 범위를 커버한다.
개발자는 프런트엔드와 백엔드 모두를 아우르는 더 강력하고 반응이 빠른 웹 앱을 만드는 방법을 배울 수 있다. 임베디드부터 웹까지 20년 넘게 프로그래밍해온 저자는 이 실용적인 책에서 ES6에 맞춰 고품질 웹 애플리케이션을 더 쉽고 만족스럽게 개발하는 방법을 제시한다.

CHAPTER 1 첫 번째 애플리케이션
1.1 시작은 브라우저에서
1.2 사용할 프로그램
1.3 주석에 관해
1.4 시작하기
1.5 자바스크립트 콘솔
1.6 제이쿼리
1.7 단순한 그래픽 그리기
1.8 반복적인 작업 자동화하기
1.9 사용자 입력 처리하기
1.10 Hello, World
CHAPTER 2 자바스크립트 개발 도구
2.1 ES6 사용하기
2.2 ES6 기능
__2.2.1 깃 설치
__2.2.2 터미널
__2.2.3 프로젝트 루트
__2.2.4 깃과 버전 컨트롤
__2.2.5 npm 패키지 관리
__2.2.6 빌드 도구: 걸프와 그런트
__2.2.7 프로젝트 구조
2.3 트랜스컴파일러
__2.3.1 바벨을 걸프와 함께 사용하기
2.4 린트
2.5 요약
CHAPTER 3 리터럴과 변수, 상수, 데이터 타입
3.1 변수와 상수
3.2 변수와 상수 중 어떤 것을 써야 할까요?
3.3 식별자 이름
3.4 리터럴
3.5 원시 타입과 객체
3.6 숫자
3.7 문자열
__3.7.1 이스케이프
3.8 특수문자
__3.8.1 템플릿 문자열
__3.8.2 여러 줄 문자열
__3.8.3 숫자와 문자열
3.9 불리언
3.10 심볼
3.11 null과 undefined
3.12 객체
3.13 Number, String, Boolean 객체
3.14 배열
3.15 객체와 배열 마지막의 쉼표
3.16 날짜
3.17 정규 표현식
3.18 맵과 셋
3.19 데이터 타입 변환
__3.19.1 숫자로 바꾸기
__3.19.2 문자열로 변환
__3.19.3 불리언으로 변환
3.20 요약
CHAPTER 4 제어문
4.1 제어문의 기초
__4.1.1 while 루프
__4.1.2 블록 문
__4.1.3 공백
__4.1.4 보조 함수
__4.1.5 if
__4.1.6 do
__4.1.7 for 루프
__4.1.8 if 문
__4.1.9 하나로 합치기
4.2 자바스크립트의 제어문
__4.2.1 제어문의 예외
__4.2.2 if
__4.2.3 메타 문법
__4.2.4 for 루프의 다른 패턴
__4.2.5 switch 문
__4.2.6 for
__4.2.7 for
4.3 유용한 제어문 패턴
__4.3.1 continue 문을 사용하여 조건 중첩 줄이기
__4.3.2 break나 return 문을 써서 불필요한 연산 줄이기
__4.3.3 루프를 완료한 뒤 인덱스 값 사용하기
__4.3.4 배열을 수정할 때 감소하는 인덱스 사용하기
4.4 요약
CHAPTER 5 표현식과 연산자
5.1 연산자
5.2 산술 연산자
5.3 연산자 우선순위
5.4 비교 연산자
5.5 숫자 비교
5.6 문자열 병합
5.7 논리 연산자
__5.7.1 참 같은 값과 거짓 같은 값
5.8 AND, OR, NOT
__5.8.1 단축 평가
__5.8.2 피연산자가 불리언이 아닐 때 논리 연산자가 동작하는 방법
__5.8.3 조건 연산자
__5.8.4 쉼표 연산자
5.9 연산자 그룹
__5.9.1 비트 연산자
__5.9.2 typeof 연산자
__5.9.3 void 연산자
__5.9.4 할당 연산자
5.10 해체 할당
5.11 객체와 배열 연산자
5.12 템플릿 문자열과 표현식
5.13 표현식과 흐름 제어 패턴
__5.13.1 if
__5.13.2 if 문을 단축 평가하는 OR 표현식으로 바꾸기
5.14 요약
CHAPTER 6 함수
6.1 반환 값
6.2 호출과 참조
6.3 함수와 매개변수
__6.3.1 매개변수가 함수를 결정하는가?
__6.3.2 매개변수 해체
__6.3.3 매개변수 기본 값
6.4 객체의 프로퍼티인 함수
6.5 this 키워드
6.6 함수 표현식과 익명 함수
6.7 화살표 표기법
6.8 call과 apply, bind
6.9 요약
CHAPTER 7 스코프
7.1 스코프와 존재
7.2 정적 스코프와 동적 스코프
7.3 전역 스코프
7.4 블록 스코프
7.5 변수 숨기기
7.6 함수, 클로저, 정적 스코프
7.7 즉시 호출하는 함수 표현식
7.8 함수 스코프와 호이스팅
7.9 함수 호이스팅
7.10 사각지대
7.11 스트릭트 모드
7.12 요약
CHAPTER 8 배열과 배열 처리
8.1 배열의 기초
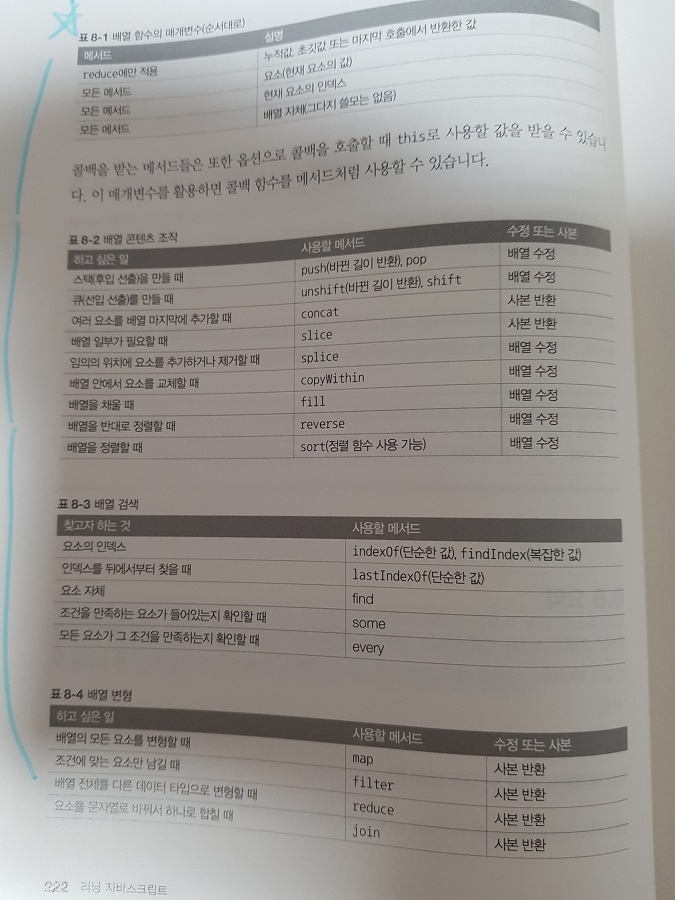
8.2 배열 요소 조작
__8.2.1 배열의 처음이나 끝에서 요소 하나를 추가하거나 제거하기
__8.2.2 배열의 끝에 여러 요소 추가하기
__8.2.3 배열 일부 가져오기
__8.2.4 임의의 위치에 요소 추가하거나 제거하기
__8.2.5 배열 안에서 요소 교체하기
__8.2.6 특정 값으로 배열 채우기
__8.2.7 배열 정렬과 역순 정렬
8.3 배열 검색
8.4 map과 filter
8.5 배열의 마법 reduce
8.6 삭제되거나 정의되지 않은 요소들
8.7 문자열 병합
8.8 요약
CHAPTER 9 객체와 객체 지향 프로그래밍
9.1 프로퍼티 나열
__9.1.1 for
__9.1.2 Object.keys
9.2 객체 지향 프로그래밍
__9.2.1 클래스와 인스턴스 생성
__9.2.2 클래스는 함수다
__9.2.3 프로토타입
__9.2.4 정적 메서드
__9.2.5 상속
__9.2.6 다형성
__9.2.7 객체 프로퍼티 나열 다시 보기
__9.2.8 문자열 표현
9.3 다중 상속, 믹스인, 인터페이스
9.4 요약
CHAPTER 10 맵과 셋
10.1 맵
10.2 위크맵
10.3 셋
10.4 위크셋
10.5 요약
CHAPTER 11 예외와 에러 처리
11.1 Error 객체
11.2 try/catch와 예외 처리
11.3 에러 일으키기
11.4 예외 처리와 호출 스택
11.5 try
11.6 요약: 예외는 예외여야 한다
CHAPTER 12 이터레이터와 제너레이터
12.1 이터레이션 프로토콜
12.2 제너레이터
__12.2.1 yield 표현식과 양방향 통신
__12.2.2 제너레이터와 return
12.3 요약
CHAPTER 13 함수와 추상적 사고
13.1 서브루틴으로서의 함수
13.2 값을 반환하는 서브루틴으로서의 함수
13.3 함수로서의 함수
13.4 그래서?
__13.4.1 함수도 객체다
13.5 IIFE와 비동기적 코드
13.6 변수로서의 함수
__13.6.1 배열 안의 함수
__13.6.2 함수에 함수 전달
__13.6.3 함수를 반환하는 함수
13.7 재귀
13.8 요약
CHAPTER 14 비동기적 프로그래밍
14.1 비유
14.2 콜백
__14.2.1 setInterval과 clearInterval
__14.2.2 스코프와 비동기적 실행
__14.2.3 오류 우선 콜백
__14.2.4 콜백 헬
14.3 프라미스
__14.3.1 프라미스 만들기
__14.3.2 프라미스 사용
__14.3.3 이벤트
__14.3.4 프라미스 체인
__14.3.5 결정되지 않는 프라미스 방지하기
14.4 제너레이터
__14.4.1 1보 전진과 2보 후퇴?
__14.4.2 제너레이터 실행기를 직접 만들지 마세요
__14.4.3 제너레이터 실행기와 예외 처리
14.5 요약
CHAPTER 15 날짜와 시간
15.1 날짜, 타임존, 타임스탬프, 유닉스 시간
15.2 Date 객체 만들기
15.3 Moment.js
15.4 현실적인 자바스크립트 날짜 접근법
15.5 날짜 데이터 만들기
__15.5.1 서버에서 날짜 생성하기
__15.5.2 브라우저에서 날짜 생성하기
15.6 날짜 데이터 전송하기
15.7 날짜 형식
15.8 날짜 구성 요소
15.9 날짜 비교
15.10 날짜 연산
15.11 사용자가 알기 쉬운 상대적 날짜
15.12 요약
CHAPTER 16 Math
16.1 숫자 형식
__16.1.1 고정 소수점
__16.1.2 지수 표기법
__16.1.3 고정 전체 자리수
__16.1.4 다른 진수
__16.1.5 고급 숫자 형식
16.2 상수
16.3 대수 함수
__16.3.1 거듭제곱
__16.3.2 로그 함수
__16.3.3 기타 함수
__16.3.4 의사 난수 생성
16.4 삼각함수
16.5 쌍곡선함수
CHAPTER 17 정규 표현식
17.1 부분 문자열 검색과 대체
17.2 정규식 만들기
17.3 정규식 검색
17.4 정규식을 사용한 문자열 교체
17.5 입력 소비
17.6 대체
17.7 HTML 찾기
17.8 문자셋
17.9 자주 쓰는 문자셋
17.10 반복
17.11 마침표와 이스케이프
__17.11.1 진정한 와일드카드
17.12 그룹
17.13 소극적 일치, 적극적 일치
17.14 역참조
17.15 그룹 교체
17.16 함수를 이용한 교체
17.17 위치 지정
17.18 단어 경계 일치
17.19 룩어헤드
17.20 동적으로 정규식 만들기
17.21 요약
CHAPTER 18 브라우저의 자바스크립트
18.1 ES5와 ES6
18.2 문서 객체 모델
18.3 용어 사용
18.4 get 메서드
18.5 DOM 요소 쿼리
18.6 DOM 요소 조작
18.7 새 DOM 요소 만들기
18.8 요소 스타일링
18.9 데이터 속성
18.10 이벤트
__18.10.1 이벤트 버블링과 캡처링
__18.10.2 이벤트 카테고리
18.11 Ajax
18.12 요약
CHAPTER 19 제이쿼리
19.1 맥가이버 나이프, 달러 기호
19.2 제이쿼리 불러오기
19.3 DOM 기다리기
19.4 제이쿼리로 감싼 DOM 요소
19.5 요소 조작
19.6 제이쿼리 취소
19.7 Ajax
19.8 요약
CHAPTER 20 노드
20.1 노드의 기초
20.2 모듈
20.3 코어 모듈, 파일 모듈, npm 모듈
20.4 함수 모듈을 통한 모듈 커스터마이징
20.5 파일시스템 접근
20.6 process
20.7 운영체제
20.8 자식 프로세스
20.9 스트림
20.10 웹 서버
20.11 요약
CHAPTER 21 객체 프로퍼티 설정과 프락시
21.1 접근자 프로퍼티 getter와 setter
21.2 객체 프로퍼티 속성
21.3 객체 보호: 동결, 봉인, 확장 금지
21.4 프락시
21.5 요약
CHAPTER 22 추가 자원
22.1 온라인 문서
22.2 주기적 발행물
22.3 블로그와 가이드
22.4 스택 오버플로
22.5 오픈 소스 프로젝트에 참가하기
22.6 요약
부록 A 예약어
부록 B 연산자 우선순위
★ ES6에 맞춰 고품질 웹 앱을 더 쉽고 빠르게 개발하는 방법!
자바스크립트 전문가이자 전도사인 이선 브라운이 『한 권으로 끝내는 Node & Express』(2015, 한빛미디어)에 이어 또 한권의 멋진 자바스크립트 입문서를 펴냈다. 차세대 표준인 ES6에 맞춘 이 책은 기초적인 트랜스컴파일러 사용법부터 시작해 날짜와 시간, 수학 라이브러리, 정규식 등 실용적인 필수 주제를 적절히 배치해 설명하며, ES6의 변경 사항과 핵심 요소도 알기 쉽게 전달한다. 이미 여러 권의 IT 전문서를 번역한 한선용 역자의 깔끔한 번역도 빛을 발하는데, 특히 버전마다 문제가 될 만한 부분에는 별도의 코멘트로 해결책을 달아 꼼꼼하게 내용을 보완했다. 자바스크립트 경험이 있는 독자, 특히 ES5만 사용해 본 독자라면 주요한 언어 개념에 대한 현실적이고 자세한 설명에 만족할 것이다. 아직 자바스크립트를 잘 모르는 독자라 해도, 다른 언어로 개발해 본 경험이 있고 새롭게 자바스크립트를 배워보고자 한다면 큰 도움이 될 것이다.
주요 내용
- ES6 코드 작성 및 포터블 ES5로 트랜스컴파일
- 자바스크립트에서 사용하는 포맷으로 데이터 변환
- 자바스크립트 함수의 기본 사용법과 메커니즘 이해
- 객체와 객체 지향 프로그래밍
- 이터레이터, 제너레이터, 프락시 등 새로운 개념 이해
- 복잡한 비동기 프로그래밍 이해
- 브라우저 기반 애플리케이션을 위한 DOM 이해
- 서버 측 애플리케이션 개발을 위한 Node.js 기본 습득
대상 독자
- ES6로 자바스크립트에 입문하려는, ‘타 언어 경험이 있는’ 개발자
- 자바스크립트 기본 지식이 있고, ES5 경험이 있는 웹 개발자
- 다른 프로그래밍 언어 경험이 있고, 최신 자바스크립트를 빠르게 익혀 실무에 활용하려는 웹 개발자(자바스크립트나 노드를 처음 사용하는 ‘숙련된’ 개발자)
베타리더 리뷰 중에서
프로그래밍 문외한을 위한 입문서는 아니다. 다른 언어를 경험한 개발자가 최신 자바스크립트 개발에 풍덩 뛰어들기 위한 책이다. 전체 내용은 차세대 표준인 ES6와 완전히 통합되어 있으며, 특히 ES6에서 새롭게 등장한 요소들의 추가 이유와 사용법, 주의사항 등에 대한 꼼꼼한 집필이 돋보인다. 분량과 깊이도 적당하다. Git, Babel, Gulp, ESLint을 이용하는 개발환경 설치만 무사히 완료한다면 마지막 장까지 흥미진진하게 읽게 될 것을 확신한다.
-
34,000원

자바스크립트를 말하다 : 가장 간결하면서도 완벽한 자바스크립트 입문서
악셀 라우슈마이어
-
19,000원

앵거스 크롤
-
32,000원