IT/모바일
게임 UI 만들기
점수와 게임오버 메시지를 표시하는 UI를 만듭시다. UI를 구성하기 위해서는 먼저 캔버스 게임 오브젝트부터 만들어야 합니다. 캔버스는 모든 UI 요소를 잡아주는 루트Root 게임 오브젝트이기 때문입니다. 먼저 유니런의 캔버스가 다양한 해상도에 대응되게 만든 다음 UI 게임 오브젝트를 생성할 겁니다.
12.3.1 고정 픽셀 크기
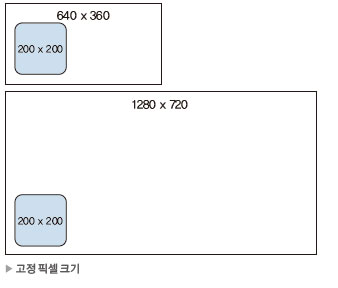
캔버스는 UI를 잡아두는 틀이기 때문에 캔버스의 크기나 가로세로 비율이 달라지면 캔버스에 배치된 UI의 모습도 다르게 보입니다. 캔버스의 크기는 게임을 실행 중인 화면의 해상도로 결정됩니다. 그런데 캔버스 컴포넌트의 UI스케일 모드UI Scale Mode의 기본 설정인 고정 픽셀 크기Constant Pixel Size는 캔버스 크기가 변해도 배치된 UI 요소의 크기를 변경하지 않습니다. 이 경우 화면 크기가 달라지면 UI 요소의 크기나 UI 요소 사이의 간격이 의도와 다르게 크거나 작아지는 문제가 생깁니다.
640 ×360 해상도를 기준으로 게임 UI를 만들었다고 가정합시다. 이 경우 200 ×200 크기의 UI 이미지는 세로 방향으로 게임 화면 절반 이상을 차지합니다. 그런데 같은 게임을 1280 ×720 해상도로 플레이하면 200 ×200 크기의 UI 이미지는 세로 방향으로 게임 화면의 절반보다 작은 영역을 차지합니다.

이것은 UI 요소의 크기는 같지만 화면(캔버스) 크기가 커져서 UI 요소가 상대적으로 작게 보이는 문제입니다. 일부 게임이 초고해상도 모니터에서 플레이할 경우 UI가 알아보기 힘들 정도로 작아지는 문제가 생기는 것도 같은 이유입니다. 즉, 고정 픽셀 크기에서는 ‘UI의 크기와 배치’가 사용자의 화면 크기에 따라 달라지는 문제가 생길 수 있습니다.
12.3.2 화면 크기에 따라 스케일
우리는 다양한 크기와 비율의 화면에서도 유니런 UI의 크기와 배치를 일정하게 유지하고 싶습니다.
이때는 기준 화면 크기를 정하고, 실행 화면이 기준 화면보다 크거나 작을 때는 자동으로 확대/축소(스케일업/스케일다운)하는 ‘화면 크기에 따라 스케일Scale With Screen Size’ 모드를 UI 스케일모드로 사용할 수 있습니다.
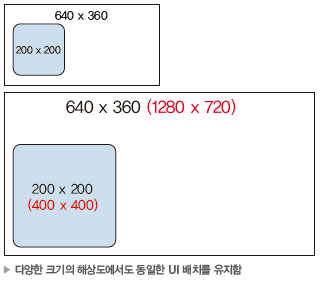
이 방식으로 640 ×360 해상도에서 UI를 배치했다고 가정합시다. ‘화면 크기에 따라 스케일’ 모드에서는 게임을 실행 중인 화면의 해상도가 640 ×360보다 크거나 작아도 무조건 캔버스의 크기를 640 ×360으로 취급합니다. 다른 크기의 화면에 캔버스가 그려질 때는 캔버스 자체를 확대/축소합니다.

위 그림에서 ‘640 ×360 (1280 ×720)’으로 표시한 부분에 주목합니다. 여기서 640 ×360은 인스펙터 창에 표시되는 캔버스 크기입니다. 붉게 표시된 (1280 ×720)은 캔버스의 실제 픽셀 크기입니다. 즉, 캔버스의 실제 픽셀 크기는 1280 ×720, 이미지의 픽셀 크기는 400 ×400으로 증가하지만, 수치상으로는 여전히 640 ×360 크기의 캔버스와 200 ×200의 이미지라고 가정 을 하는 방식입니다. 그럼으로써 640 ×360 화면에서의 UI 배치 모습을 다른 크기의 화면에서도 유지합니다.
또한 ‘화면 크기에 따라 스케일’ 모드는 작은 픽셀 크기로 그려진 최종 화면을 강제로 잡아 늘리는 방식이 아니기 때문에 이미지가 깨지는 현상은 걱정하지 않아도 됩니다.
방향 매치
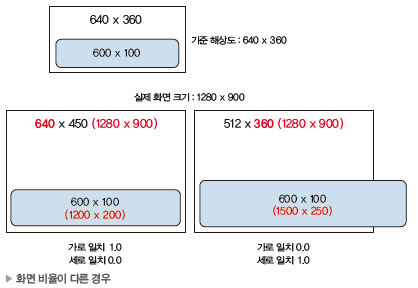
‘화면 크기에 따라 스케일’ 모드는 실제 화면과 기준 해상도 사이의 화면 비율이 다른 경우 캔버스 스케일러 컴포넌트의 일치Match 필드 값이 높은 방향의 길이를 유지하고 다른 방향의 길이를 조절합니다.
기준 해상도가 640 ×360일 때 가로로 긴 600 ×100 크기의 UI 요소를 배치했다고 가정합시다. 이때 1280 ×900 크기의 게임 화면에서 일치 필드의 값에 따라 인스펙터 창에 표시되는 캔버스 크기는 다음과 같습니다.

그림에서 볼 수 있듯이 가로 일치가 1.0이면 캔버스의 가로 길이를 640으로 고정하고 세로 길이를 변경합니다. 세로 일치가 1.0이면 캔버스의 세로 길이를 360으로 고정하고 가로 길이를 변경합니다.
일치 값이 높은 방향은 UI 레이아웃이 그대로 유지되지만 다른 방향의 레이아웃이 망가질 수도 있습니다. 위 그림은 세로 일치를 높이면 가로 방향의 배치가 망가지는 경우입니다.
일치 값을 결정하는 데는 정해진 기준이 없습니다. 저자 경험상 UI 요소가 많이 나열된 방향의 일치 값을 높게 주는 것이 좋습니다. 예를 들어 세로 방향으로 버튼이 많이 나열되어 있다면 화면 비율이 변했을 때 가로 방향보다 세로 방향의 레이아웃이 망가지기 쉽습니다. 이때는 세로 일치 값을 높이는 게 좋습니다.
12.3.3 캔버스 스케일러 설정
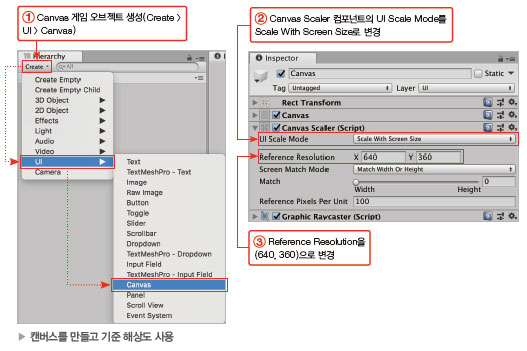
‘화면 크기에 따라 스케일’ 모드를 사용해 640 ×360을 기준 해상도로 사용하여 UI를 배치하겠습니다. 캔버스 스케일 모드는 캔버스 스케일러 컴포넌트에서 설정합니다.
(과정 01) 캔버스를 만들고 기준 해상도 사용
- Canvas 게임 오브젝트 생성(Create > UI > Canvas)
- Canvas Scaler 컴포넌트의 UI Scale Mode를 Scale With Screen Size로 변경
- Reference Resolution을 (640, 360)으로 변경

이제 실제 화면 크기와 상관없이 640 ×360 해상도에서의 UI 배치만 신경 쓰면 됩니다.
12.3.4 점수 UI 텍스트 만들기
점수를 표시하기 위한 UI 텍스트를 만들겠습니다. 그리고 텍스트 내용과 폰트를 변경하고 그림자 효과를 주겠습니다.
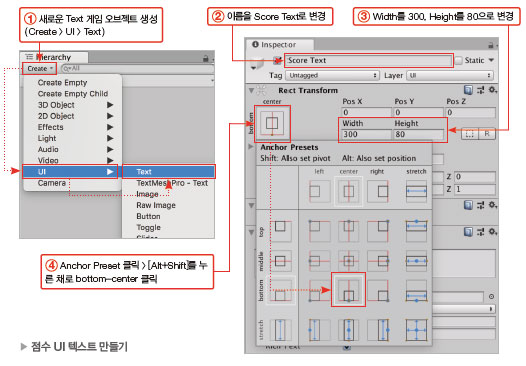
(과정 01) 점수 UI 텍스트 만들기
- 새로운 Text 게임 오브젝트 생성(Create > UI > Text)
- Text 게임 오브젝트의 이름을 Score Text로 변경
- Rect Transform 컴포넌트의 Width를 300, Height를 80으로 변경
- Anchor Preset 클릭 > [Alt+Shift]를 누른 채로 bottom-center 클릭

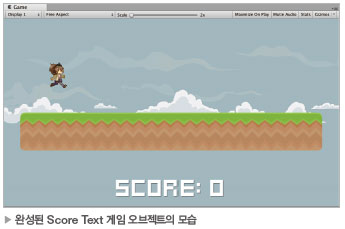
Score Text 텍스트가 캔버스 하단 중앙에 정렬됩니다. 이어서 Score Text 텍스트의 내용을 바꾸고 효과를 추가합니다.
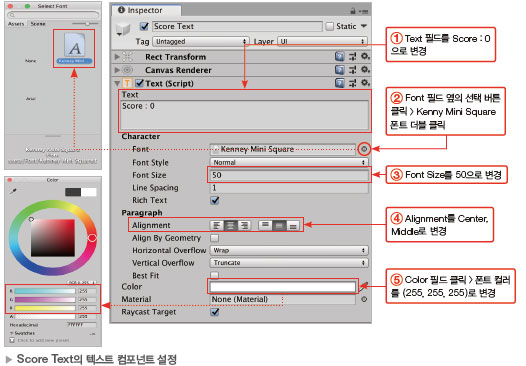
(과정 02) Score Text의 텍스트 컴포넌트 설정
- Text 컴포넌트의 Text 필드를 Score : 0으로 변경
- Font 필드 옆의 선택 버튼 클릭 > 선택 창에서 Kenny Mini Square 폰트 더블 클릭
- Font Size를 50으로 변경
- Alignment를 Center, Middle로 변경
- Color 필드 클릭 > 폰트 컬러를 (255, 255, 255)로 변경

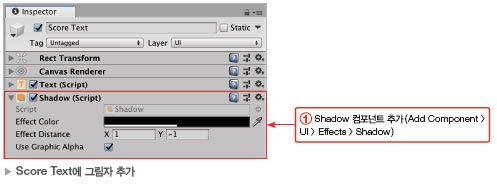
(과정 03) Score Text에 그림자 추가
- Score Text 게임 오브젝트에 Shadow 컴포넌트 추가(Add Component > UI > Effects > Shadow)

이것으로 점수를 표시하는 Score Text 게임 오브젝트가 완성되었습니다.

12.3.5 게임오버 텍스트 만들기
이번에는 게임오버 메시지를 표시할 Gameover Text 게임 오브젝트를 만듭니다. 빠르게 만들기 위해 Score Text 게임 오브젝트를 복제하겠습니다.
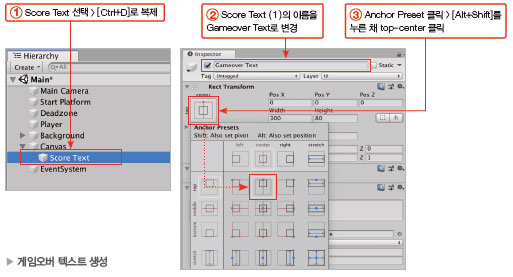
(과정 01) 게임오버 텍스트 생성
- 하이어라키 창에서 Score Text 선택 > [Ctrl+D]로 복제
- Score Text (1)의 이름을 Gameover Text로 변경
- Anchor Preset 클릭 > [Alt+Shift]를 누른 채 top-center 클릭

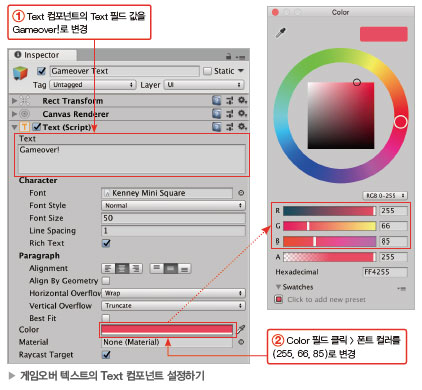
(과정 02) 게임오버 텍스트의 Text 컴포넌트 설정하기
- Text 컴포넌트의 Text 필드 값을 Gameover!로 변경
- Color 필드 클릭 > 폰트 컬러를 (255, 66, 85)로 변경

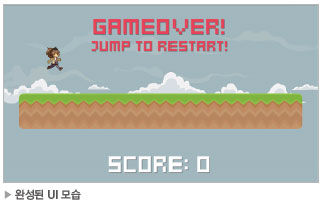
지금까지 Gameover Text 게임 오브젝트를 생성하고 앵커 프리셋을 사용해 화면 중앙 상단에 배치했습니다. 그리고 텍스트 내용을 수정하고 컬러를 붉은색으로 변경했습니다.
이제 Gameover Text 아래에 게임 재시작 방법을 안내할 UI 텍스트인 Restart Text 게임 오브젝트를 만들겠습니다.
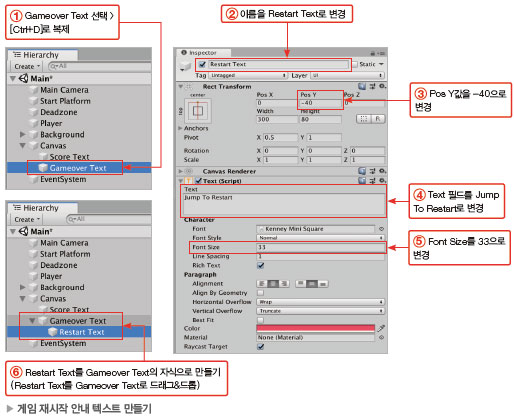
(과정 03) 게임 재시작 안내 텍스트 만들기
- 하이어라키 창에서 Gameover Text 선택 > [Ctrl+D]로 복제
- Gameover Text (1)의 이름을 Restart Text로 변경
- Restart Text의 Rect Transform 컴포넌트의 Pos Y 값을 -40으로 변경
- Text 컴포넌트의 Text 필드를 Jump To Restart로 변경
- Font Size를 33으로 변경
- Restart Text를 Gameover Text의 자식으로 만들기 (하이어라키 창에서 Restart Text를 Gameover Text로 드래그&드롭)

이제 Restart Text의 텍스트 컴포넌트는 ‘Jump To Restart (점프 버튼을 눌러 재시작하세요)’라는 메시지를 띄웁니다.

Restart Text 게임 오브젝트는 Gameover Text 게임 오브젝트의 자식이기 때문에 GameoverText가 비활성화/활성화되면 함께 비활성화/활성화됩니다.
Gameover Text 게임 오브젝트는 평소에는 비활성화해 두었다가 게임오버가 된 순간 활성화합니다. 따라서 Gameover Text 게임 오브젝트를 미리 비활성화해 둡니다.
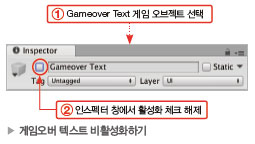
(과정 04) 게임오버 텍스트 비활성화하기
- 하이어라키 창에서 Gameover Text 게임 오브젝트 선택
- 인스펙터 창에서 활성화 체크 해제

이제 게임 화면에 게임오버 메시지가 보이지 않게 됩니다. 이것으로 UI를 모두 완성했습니다.
유니티 게임 프로그래밍 자세히 보러가기 ▼
소문난 명강의 : 레트로의 유니티 프로그래밍 에센스

최신 콘텐츠